
代替テキストを理解する!広がる役割とAIを使った生成事例

開発部
#WEB制作
こんにちは、D2C ID 開発部木村です。
開発部ではWebアクセシビリティに配慮したサイトの開発を行っています。
今回は「代替テキスト」について、その役割、目的、設定方法について解説します。
代替テキストとは?
代替テキストとは、ウェブサイト上の画像や動画など、テキスト以外のコンテンツが何らかの理由で利用できない場合に、その内容を説明するテキストのことです。
例えば、通信状況が悪くて画像が表示されない場合や、スクリーンリーダー(画面読み上げソフト)を利用する視覚に障害のある人にとって、コンテンツの内容を正確に伝えるために不可欠です。
ショッピングサイトの購入ボタンが画像でできていたとしましょう。
もし画像が表示されなければ、どこから購入すれば良いか分からなくなってしまいます。
そんな時、代替テキストが適切に設定されていれば、画像の代わりに表示されるテキストによって、そこが購入ボタンであることが分かります。

Webアクセシビリティにおいて、代替テキストは国際的なガイドラインであるWCAG(ウェブコンテンツ・アクセシビリティ・ガイドライン)が1999年に策定された当初から非常に重要な要素とされています。
最新のガイドラインでも、達成基準の最も基本的なレベルで要求されており、「最低限、これは守るべき基準」として位置づけられています。
また、代替テキストは検索エンジンが画像の内容を理解する手助けにもなるため、「画像検索」での表示順位など、SEO(検索エンジン最適化)にも影響します。
さらに、生成AIにとっても適切な代替テキストは、AIが画像を正しく学習するためのデータとなり、ひいては生成物の質の向上に貢献します。
実装方法と適切なテキスト
HTMLでは`<img>`要素の`alt`属性が主に使われます。
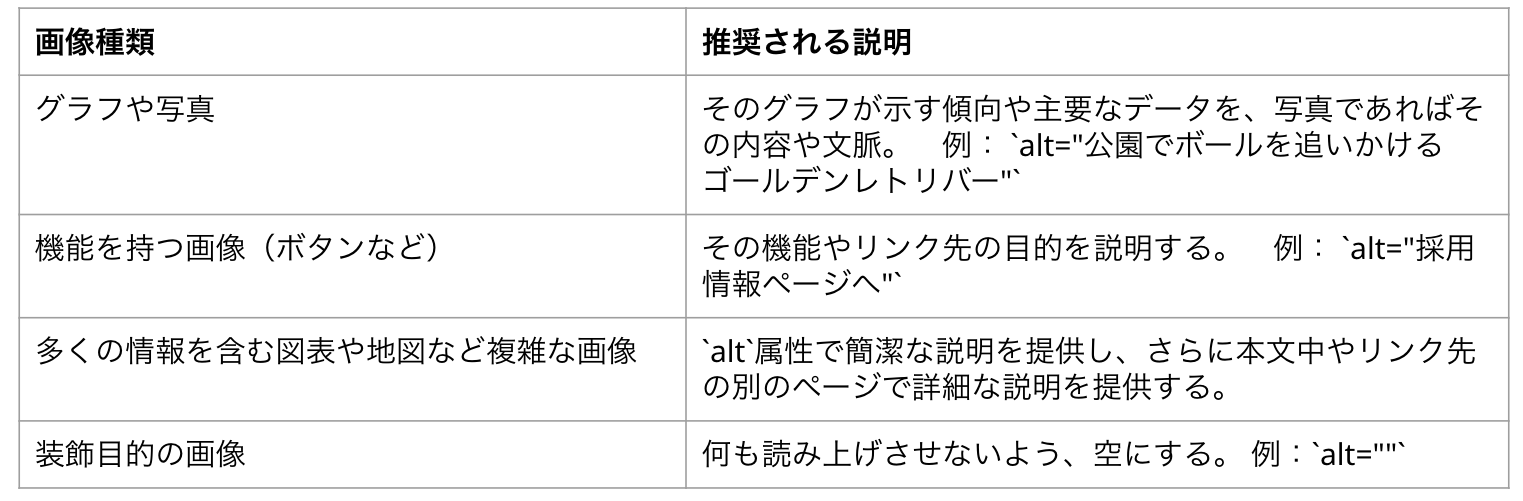
画像の種類によって、推奨される代替テキストの内容は異なります。

テキストは簡潔に、具体的に記述してください。
難しいと感じた時は、ChatGPTやGoogle Geminiといった生成AIが手助けとなります。
生成AIチャットボットを使った代替テキスト生成例
弊社のサイトにあるこの画像を例に、Gemini を使って代替テキストを提案してもらいます。

プロンプトに「この画像の代替テキストを作成してください。」と入力すると、以下のように応答がありました。
はい、承知いたしました。この画像の代替テキスト案をいくつか提案します。
案1(詳細): 「従来のイベント」と「シェアラブルイベント」を比較する図。左側の「従来のイベント」は「イベント体験者数」を示す円で表現されている。右側の「シェアラブルイベント」では、その円のさらに外側を「SNS施策による話題化・拡散」という大きな円が囲んでおり、イベントの効果がSNSによって拡大する様子を示している。
案2(簡潔): SNSでの拡散によってイベントの効果が拡大する様子を示す比較図。「従来のイベント」が体験者数のみの影響範囲なのに対し、「シェアラブルイベント」はSNSでの話題化により、さらに大きな影響を持つことを表している。
AIが画像の内容を解析し、テキストを生成していることが分かります。
そのままでも使えることもありますが、ここから適切な表現を選んだり、少し手直しを加えたりすることで、より質の高い代替テキストを効率的に作成できます。
まとめ
代替テキストは、画像などが利用できないユーザーにその内容を伝える、WEBアクセシビリティの基本です。
また、それだけでなくSEOやAIの学習データとしても活用される重要な要素になります。
2024年4月に改正障害者差別解消法が施行され、事業者による障害のある人への「合理的配慮の提供」が義務化されました。(国や地方公共団体は以前から義務とされています)
この流れを受け、サイトに掲載する原稿を作成する際に、画像の代替テキストもセットで用意することが当たり前になるかもしれません。
私たち開発部でも、こうした社会的な要請に応え、使いやすさやセキュリティといった品質にも配慮した、付加価値の高い開発を追求してまいります。
---------------------------------------------------------------
SHARE
開発部
Web領域の開発・運用を担当しています。フロントエンド領域を中心に、技術トレンドをキャッチアップし、クリエイティブに活かす挑戦を続けています。クライアントの課題解決を技術の面から支援します。

OTHER ARTICLE
関連記事
1
|
3
CONTACT
お仕事のご相談はこちら
お客様の課題を解決するための
最適なCX(顧客体験)を
実現する
プランをご提案いたします。
RECRUIT
採用情報
“CX CRAFTS”カンパニーとして
顧客体験(CX)を追求する仲間を求めています。
MAIL NEWS
メールニュース
実績や開催イベントなどを
ご紹介するメールニュースを発行しております。