
【Figma Draw】擬似Illustrator!「装飾 × スピード」を実現できるFigmaの新機能

UXデザイン部
#クリエイティブ
はじめに
こんにちは!D2C IDでデザイナーをしている小林です。
普段はグラフィックからWebまで、幅広い領域のデザインを担当しています。
これまで関わってきたプロジェクトの一部をご紹介します。
D2C IDで、サイトやUIを制作する場合はFigmaを使うことがほとんどです。
データの軽さや実装チームとのやりとりの容易さなど様々なメリットが存在するからです。
しかし、そんなFigmaにも弱点は存在していました。
皆さんは最近発表されたFigma Drawという新機能を使っていますか?
私はこの機能が、これまでのFigmaの「弱点」を補う可能性を秘めていると感じています。
今回の記事では、Figma Drawで何ができるのか、どんなメリットや課題があるのかを、デザイナーの視点から詳しく見ていきたいと思います。
Figma Drawとは? その機能と可能性
Figma Drawは、デザインツールFigmaに新しく追加された機能セットです。これまでIllustratorなどの外部ツールで行っていたような自由な描画や装飾を、Figmaのキャンバス内で直接行えるようになります。
これにより、「描く」「動かす(プロトタイプ)」「渡す」というデザインプロセス全体を1つのFigmaファイル内で完結できるようになり、複数のツールを行き来する手間や時間のロスを大幅に削減します。Illustratorのようなベクター描画ツールに近い表現力をFigmaにもたらし、Webサイトのアイコンやイラスト、パターン背景などの制作効率と表現の幅を広げます。
なぜDrawが必要だったのか?
日々のサイト制作の過程において、Illustratorやphotoshopでデザインパーツを作り込んでからFigmaに貼り付けるケースは多いです。
これは、Figma上で制作できるデザインIがシンプルで単調になりがちで、装飾の自由度に限界を感じていたからです。
しかし、この「ツール間の往復」は、書き出し、画面共有の切り替え、アセットの再配置といった小さな手間を積み重ね、作業スピードや集中力を削いでいました。
Figma DrawがFigma内でIllustratorのような表現を提供することで、この「ツール往復」がゼロになります。結果として、ラフ制作からプロトタイプ作成、そして実装までを一気通貫で行えるようになるのです。
主な機能とユースケース
Drawの主要な機能と、それがどのようなデザインに役立つのかを見てみましょう。
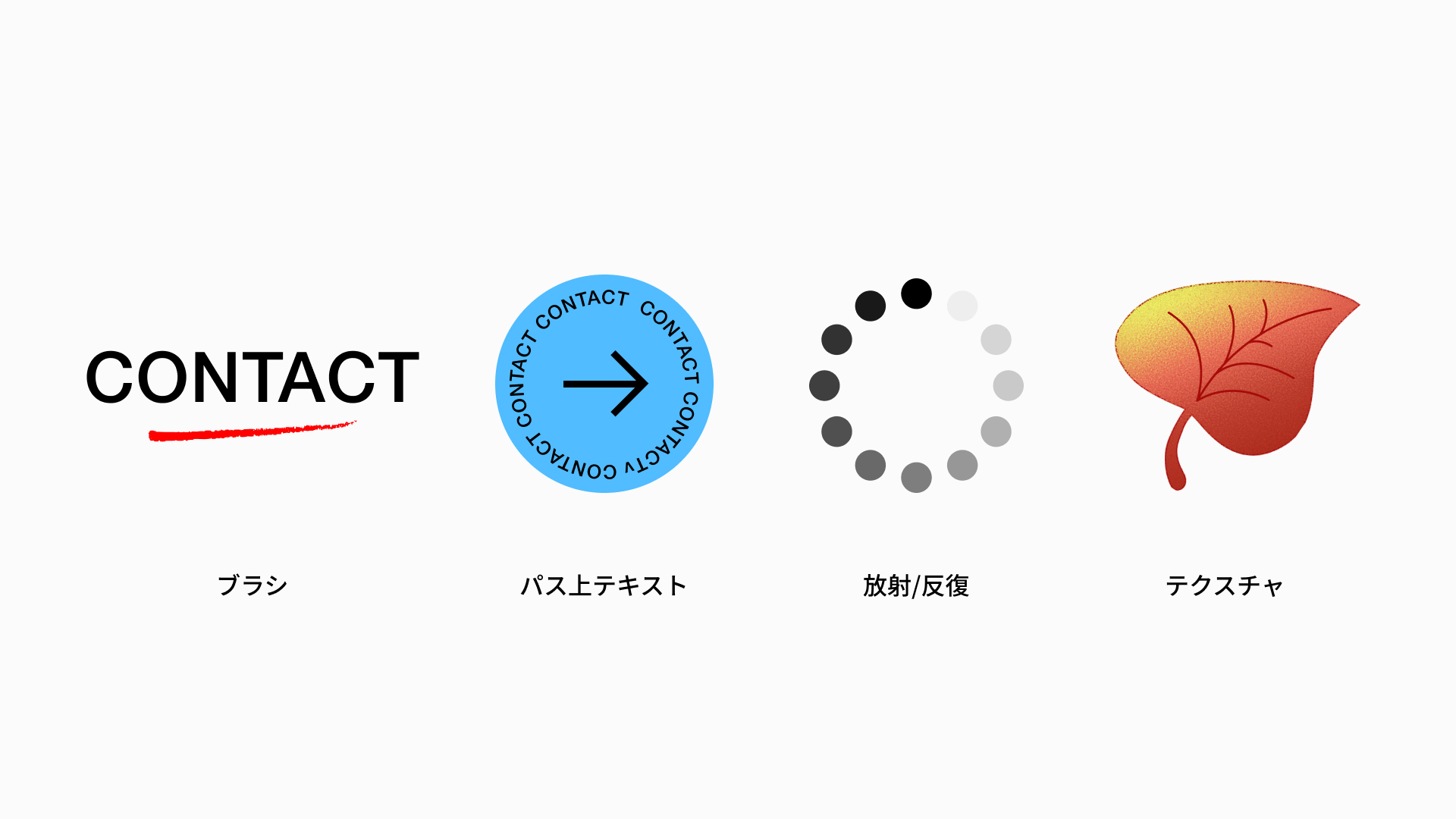
●パス上テキスト:曲線・円など任意パスに沿って文字を配置できる
●放射・反復:要素を同心円や一直線に複製しパターン生成
●ブラシ(カスタム対応):ストローク幅・テクスチャを変えるベクターブラシ
●テクスチャ/クラフト:ノイズ・グレイン効果、線のざらつき、インク表現etc.

例えばサイトの見出しのアクセントや下線にブラシをアクセントで使ったり、ボタンの形に合わせてテキストを打ったり、ローディングのアイコンを反復で作ったり、イラストに質感を与えたり...Figma Drawを導入することで、これまでのFigma単体では難しかった表現が可能になります。
デザイナー視点:Figma Drawを制作フローへどう差し込むか
Figma Drawで早い段階でラフデザインを検証する
Figma Drawの真価は、デザインフェーズの初期、特に様々な方向のデザインを検討している段階で発揮されると思います。
細部のクオリティよりも全体感やスピードが求められるこの段階で、FigmaDrawを使うことで、従来のIllustratorで作画して書き出し、Figmaに貼り込むといった往復作業がカットされます。
短納期のLPやキャンペーンサイトで「まず形を見て方向性を探りたい」というニーズにも応えられるのです。
Figma Drawがもたらす4つのメリット
1.スピードとプロトタイピング
- 1ファイル完結: ラフから納品まで同じパスを編集でき、更新は即座にプロトタイプへ反映されます。
2.共有性
- イラレ⇄Figmaツール切り替えのたびに画面共有を停止するといった小さなロスが激減します。
- デザイナー、ディレクター、エンジニアが同一URLで即座にディスカッション&修正できます
3.機能性と装飾性の両立
- 可変幅ストローク、ノイズテクスチャなどを取り入れた装飾と機能性が共存します。これまでの「Figmaだけでデザインするとどうしてもクラフトが薄まる」というジレンマが大幅に緩和されるでしょう。
4.「小さな時短」の積み重ね
- 書き出しに30秒、再配置に15秒といった一度のロスは小さくても、一日数十回繰り返せば多くの時間を奪います。FigmaDrawによるツール往復ゼロは、この積み重ねを根本から削減します。
まとめ:Figma Drawがもたらす「スピード × 品質」とその先
1. メリット:時間を削り、表現を盛る
Figma Drawは、Figmaのデザインファイル内にブラシ、テクスチャを含むベクター編集機能を統合しました。
これにより、IllustratorとFigma間の往復がなくなり、ラフから本デザイン、プロトタイプまでをワンストップで進行できます。
さらに、可変幅ストローク、ノイズ/グレイン効果、パス上テキスト、リピート(放射・直線)などにより、これまでFigmaのみのデザインでは諦めていた「ちょっとした味付け」を持ち込めるようになりました。
2. 課題:「Illustrator完全代替」にはもう一歩
前述の通り、Figma DrawはまだIllustratorの全ての機能を代替するものではありません。複雑な文字組、特殊なブラシ表現など、「高度な表現力」を求める場合は、Illustratorとの連携が依然として重要です。
とはいえ、Figma Drawは今後も進化を続けることで、これらの課題も少しずつ解消されていくのではないでしょうか。
3. D2C IDが提供できる価値 ー機能性と装飾性を両立したデザインをー
最後までお読みいただき、ありがとうございました。
私たちD2C IDでは、Figma Drawのような最新機能やツールを使いつつ、迅速で精緻なデザイン提案を通して、CXの課題を解決しつつ、人の心を動かすデザイン制作を心がけております。
是非お気軽にご相談ください。
SHARE
UXデザイン部
Webやアプリから紙媒体まで、幅広いアウトプットに対応。ユーザー視点を軸に、伝わる・使いやすい体験を設計します。

OTHER ARTICLE
関連記事
1
|
1
CONTACT
お仕事のご相談はこちら
お客様の課題を解決するための
最適なCX(顧客体験)を
実現する
プランをご提案いたします。
RECRUIT
採用情報
“CX CRAFTS”カンパニーとして
顧客体験(CX)を追求する仲間を求めています。
MAIL NEWS
メールニュース
実績や開催イベントなどを
ご紹介するメールニュースを発行しております。